結論、標準で備わっているデバッグ機能を使えばOKです。
デバッグでは、望んだ出力結果が得られているかどうかを適宜確認し、どこのコードがエラーを生んでいるのかを探し出します。
デバッグ機能の使い方
デバッグでは、Logger.log()かconsole.log()、もしくはBrowser.msgBox()という関数を使います。
Logger.log()関数を使用する方法
Logger.log()関数を使用すると、値を吐き出させることができます。
Logger.log()の使い方
Logger.log()関数は、引数のデータをそのまま出力します。引数に変数を指定する事もできます。
log(format, values)という形式で、formatの中で%sというプレースホルダー(正式な値が入るまで一時的に場所を確保しておく措置のこと)を使うことができ、値は可変で渡すこともできます。
Logger.log('apple');
// 「apple」と表示されます
var fruit = 'apple';
Logger.log(fruit);
// 「apple」と表示されます
Logger.log('I like "%s".', 'apple');
// 「I like "apple".」と表示されます
Logger.log('I like "%s" and "%s".', 'apple', 'red');
// 「I like "apple" and "red".」と表示されますこれをデバッグしたいところで使います。
例えば、以下のような感じです。
function green_apple() {
var green = 'green';
var apple = 'apple';
fruit = green + '-' + apple;
Logger.log(fruit);
}ブレークポイントを設定する
ブレークポイントとは、強制的に実行を一旦停止する箇所のことです。
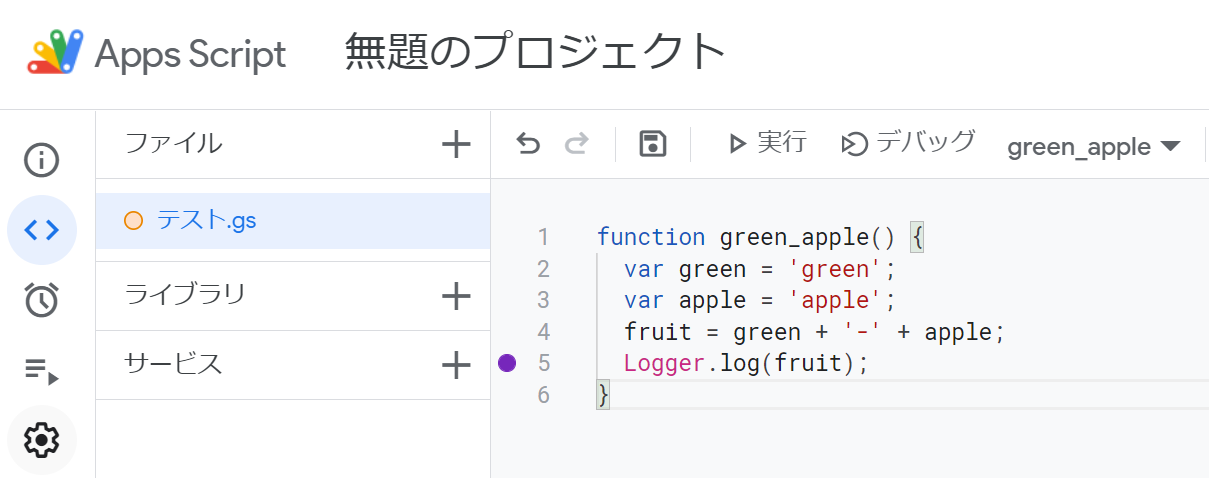
以下の画像の5行目の紫の点がブレークポイントです。

上記のコードだと5行目までが実行されます。
また、ブレークポイントは複数設定でき、ブレークポイントを設定した間にあるコードのみを実行させることも可能です。
デバッグを実行する
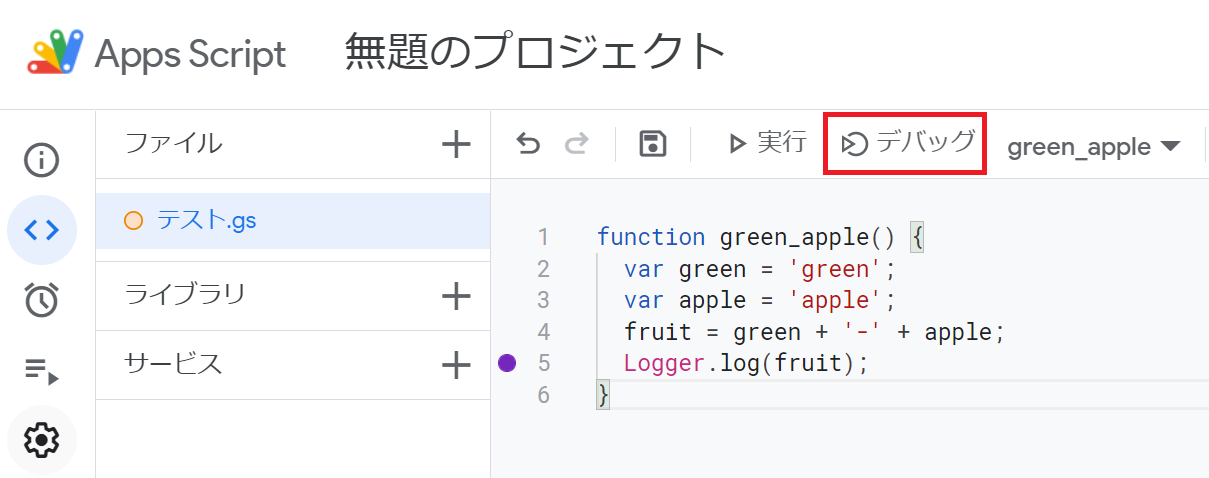
デバッグボタンを押します。

すると、右側にサイドバーが出現し、変数と格納された値が表示されています。

(別の方法)実行ログを表示して実行してみる
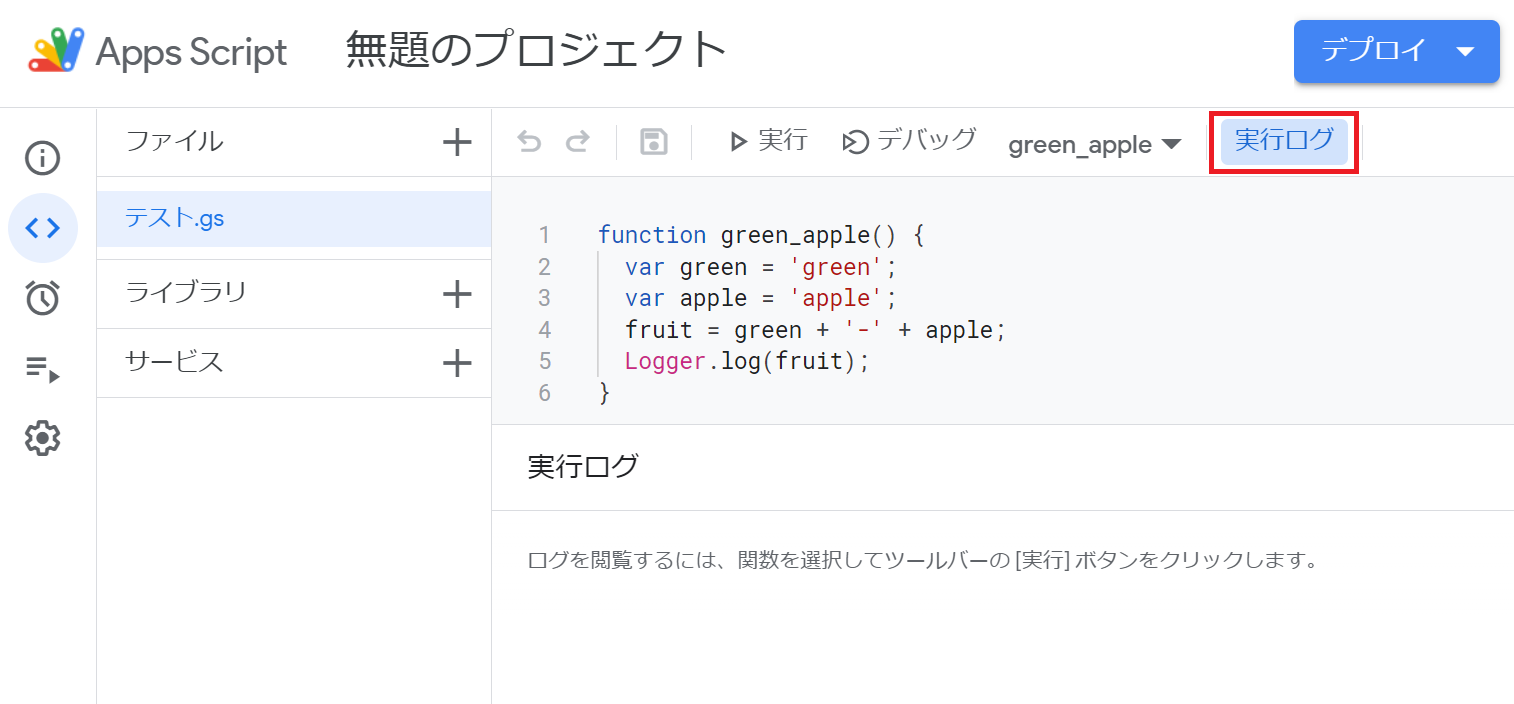
まずは実行ログを表示させます。『実行ログ』ボタンをクリックすれば表示できます。

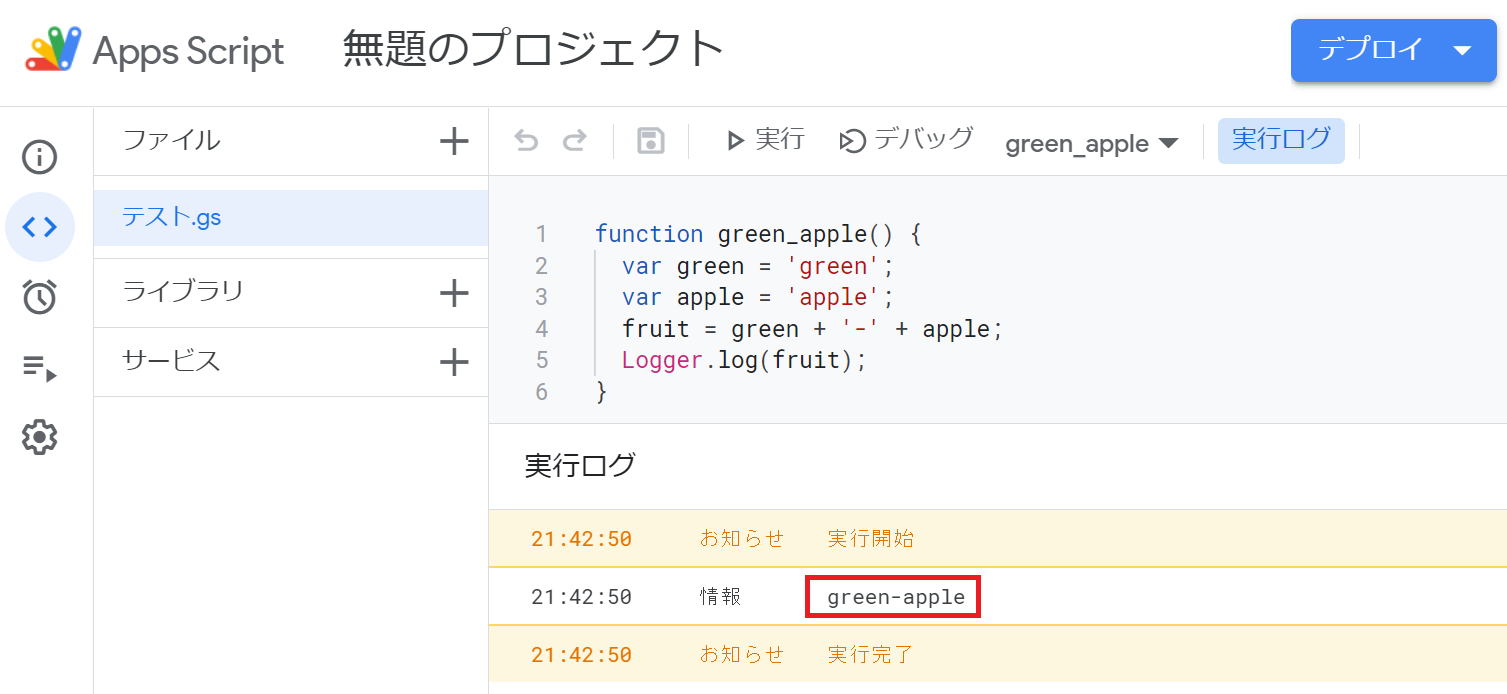
そして実行すると、変数に格納した値が出力されます。

console.log()もLogger.log()と同様に使えるが注意が必要
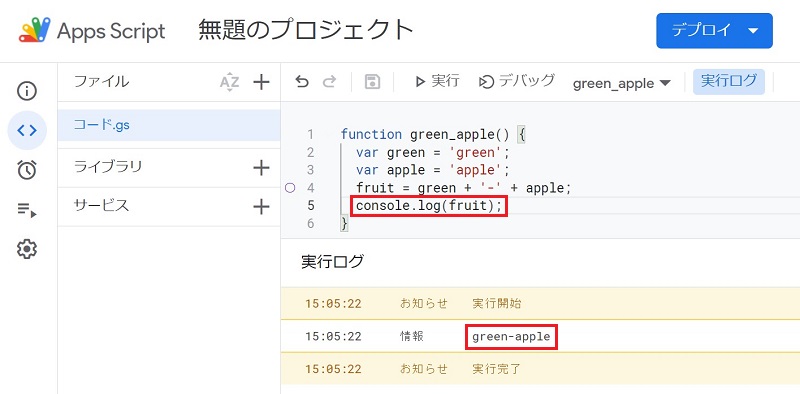
console.log()という関数でもログを出力させることができます。

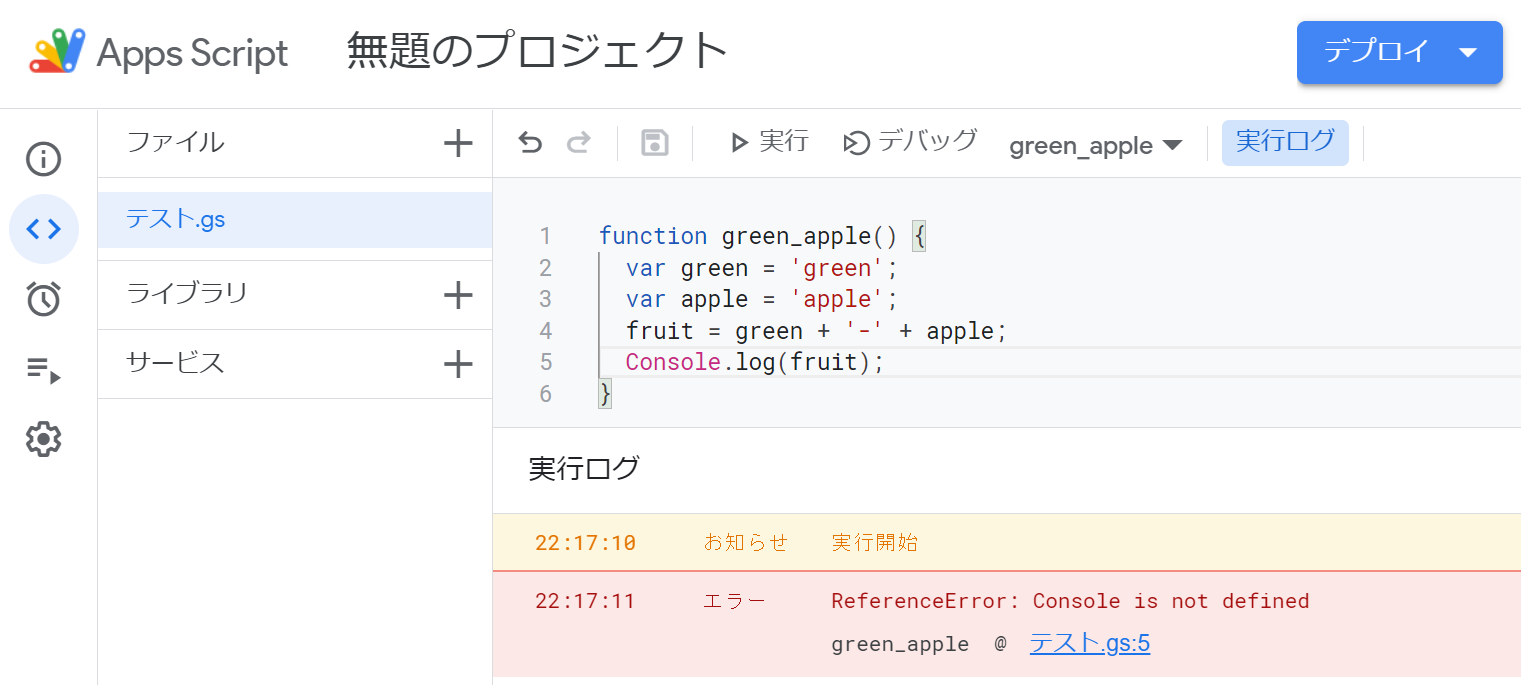
ただし、Console.log()のように、Cが大文字だとエラーが出ます。

以前はConsole.log()のように大文字でも動いていたのですが、歴史的な理由により、consoleオブジェクトは小文字でのみ動くように仕様が変わったのでしょう。
Browser.msgBox()関数を使用する方法
先ほどの、Logger.log()をBrowser.msgBox()に置き換えればいいだけです。
function green_apple() {
var green = 'green';
var apple = 'apple';
fruit = green + '-' + apple;
Browser.msgBox(fruit);
}
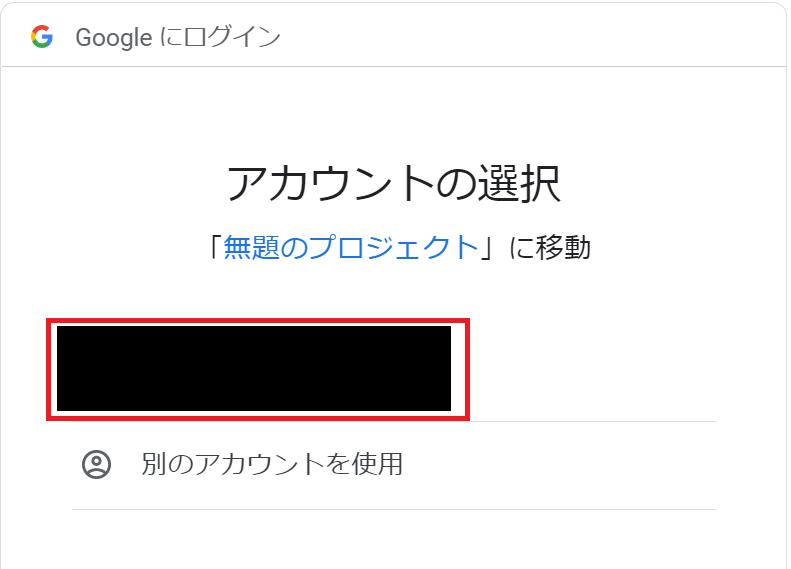
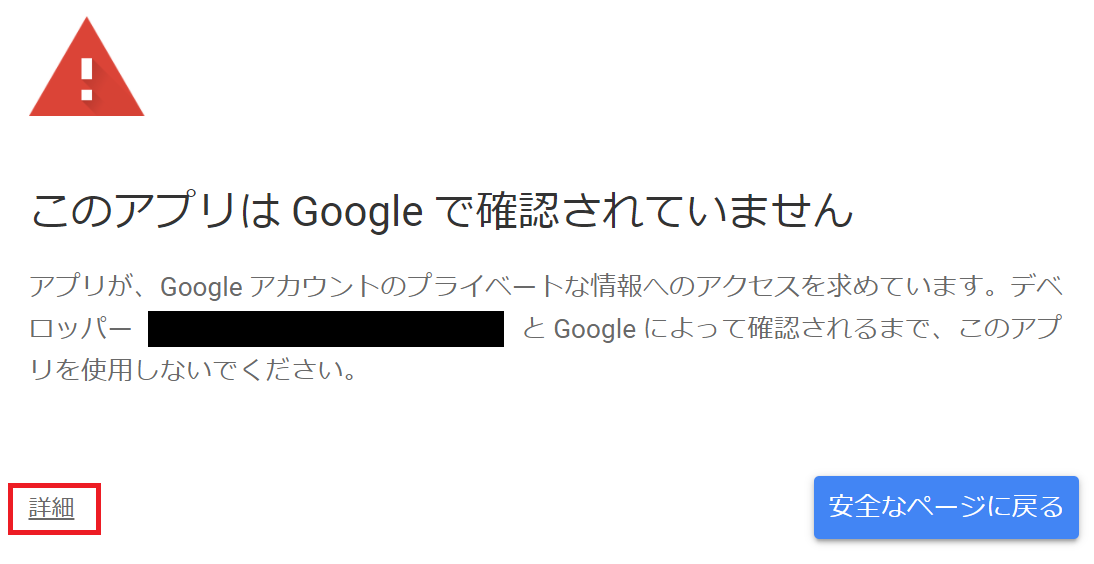
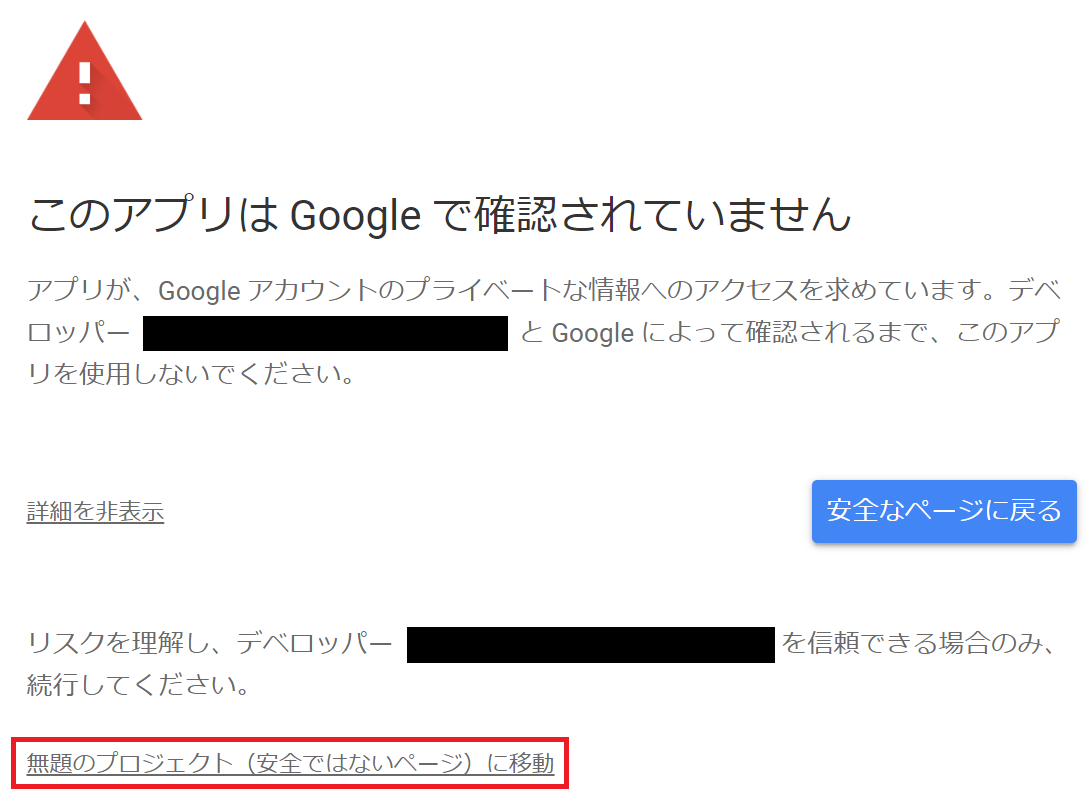
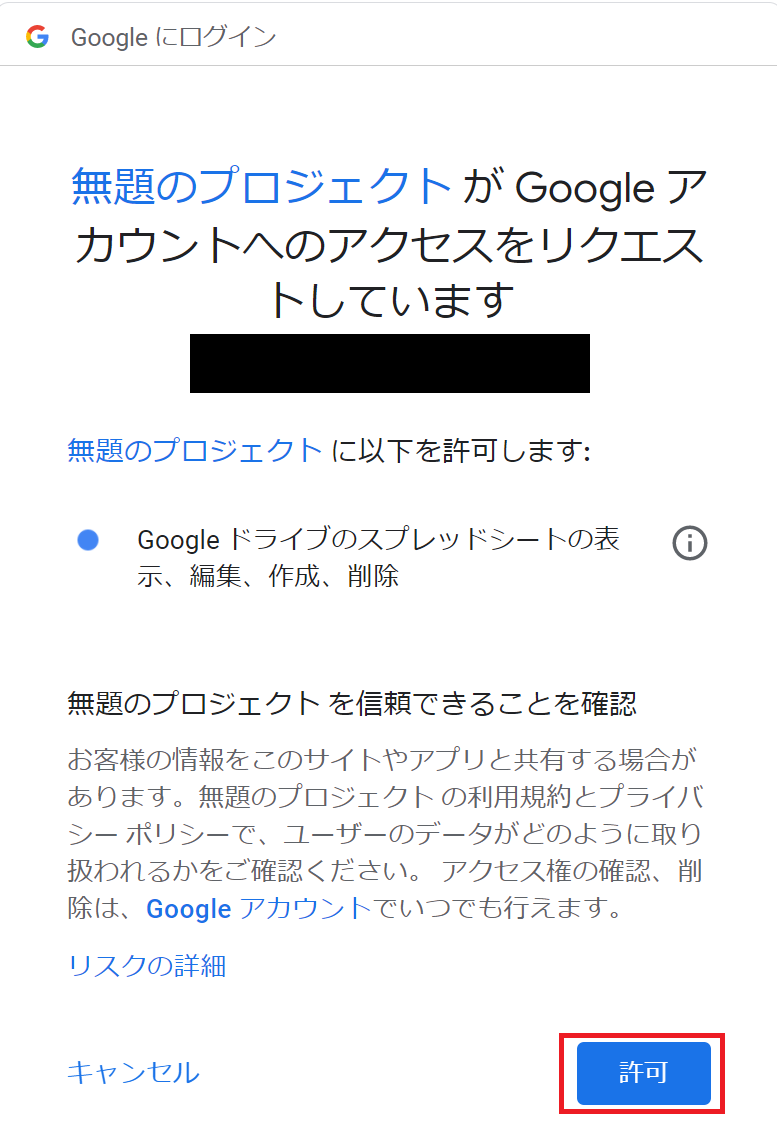
実行しようとすると、承認が必要だと言われるので、次の画像のように選択していきます。

画像では黒く塗りつぶしてますが、自分のアカウントを選択してください。

警告のようなものが表示されますが、気にしなくてOKです。


最後に、「許可」を押します。

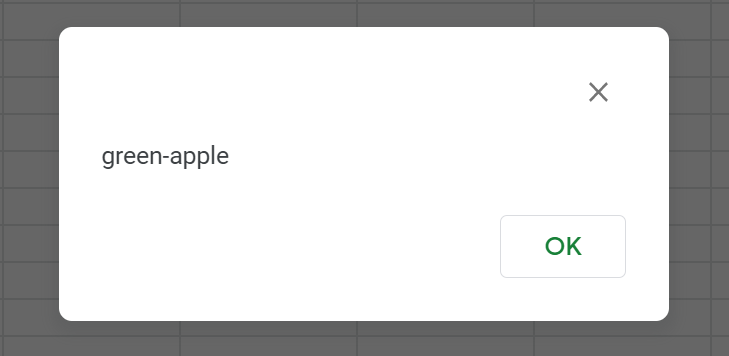
これで実行できるようになりました。
そして、スプレッドシートを見てみると、値がポップアップで出力されています。

デバッグ目的であれば上記で十分かと思います。
ただ、選択肢付きポップアップ表示(例:「はい」と「いいえ」が選択できる)など、メッセージボックス(ポップアップ表示)については、以下の記事が参考になります。
» GAS(google app script)でポップアップを表示させる方法|エンジニアはこわくない
侍テラコヤならいつでもプログラミングの質問が可能
プログラミングをやっていると、どうしても自分では解決できないことがあると思います。
teratailやStack Overflow、Qiitaなどの無料の掲示板で質問することもできますが、回答までに時間がかかったり、自分が期待していた回答が得られないことも多々あります。
そんなときは、お金はかかりますが、月数千円ぐらいで質問し放題の侍テラコヤを利用するのがオススメです。

侍テラコヤは、サブスクリプション型のプログラミング学習サービスです。
- 質問し放題、回答率100%のQ&A掲示板が利用できる(しかも平均30分で回答が来る!)
- 月に1回、現役エンジニアのレッスンが受けられる
- プログラミングやWebアプリ開発、機械学習などの50種類以上の教材が学習し放題
といったサービスが受けられます。
これだけの内容にも関わらず、料金も入学金は無料、月額料金も無料のフリープランがあります(ただし、フリープランだと一部の教材やQ&A、現役エンジニアのレッスンは利用不可)。
すべての教材が利用できる有料プランでも月額2,980円(税込)~という格安で利用できます。
この料金にも関わらず、未経験からエンジニアに転職・就職するための面接対策や職務経歴書の作成サポートも付いています。
いつでも退会可能で1ヶ月だけの利用もOK!(有料プランの場合は、途中解約で解約手数料が発生する場合あり)
まずは無料で始められるので、とりあえず登録してみましょう。

